- Lottie-анимации — это простой и эффективный способ оживить дизайн сайта или приложения. Они выглядят стильно, занимают меньше места, чем видео, и поддерживают прозрачность. Но как создать такую анимацию бесплатно? Рассказываю, как это сделать с помощью трёх удобных сервисов.

Что вам понадобится?
- Lottiefiles — основной инструмент для создания и работы с Lottie-анимациями.
- Iconscout Converter — для конвертации Lottie-анимации в формат GIF.
- RedKetchup GIF Resizer — чтобы оптимизировать вес итогового GIF-файла.
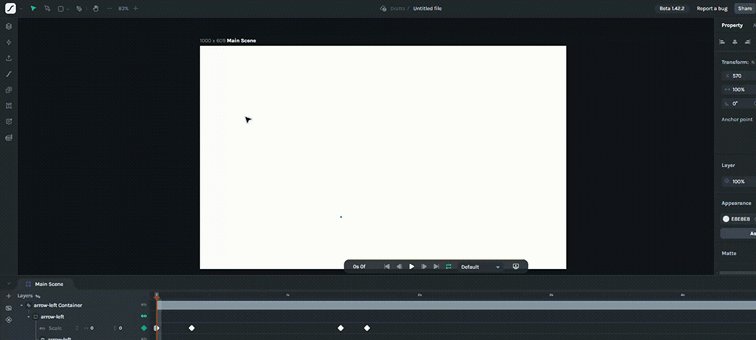
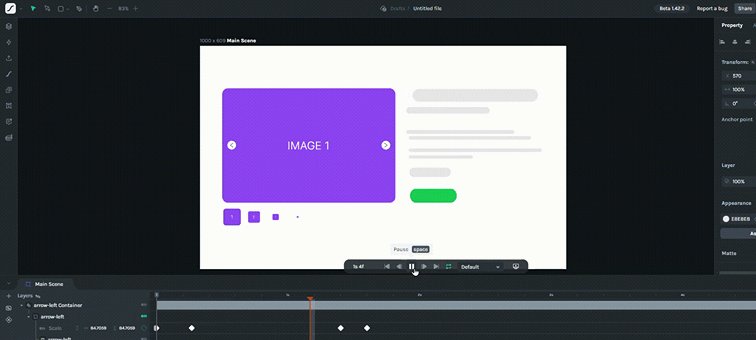
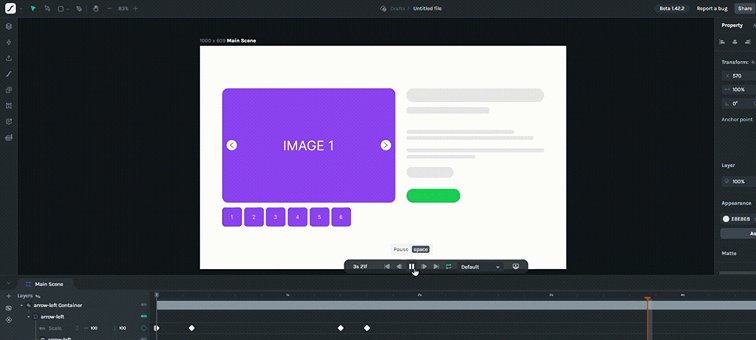
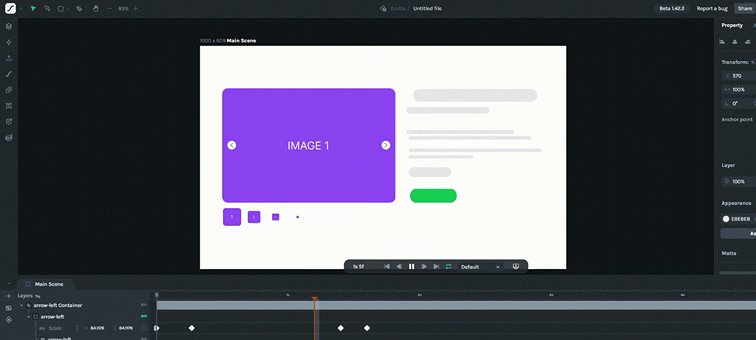
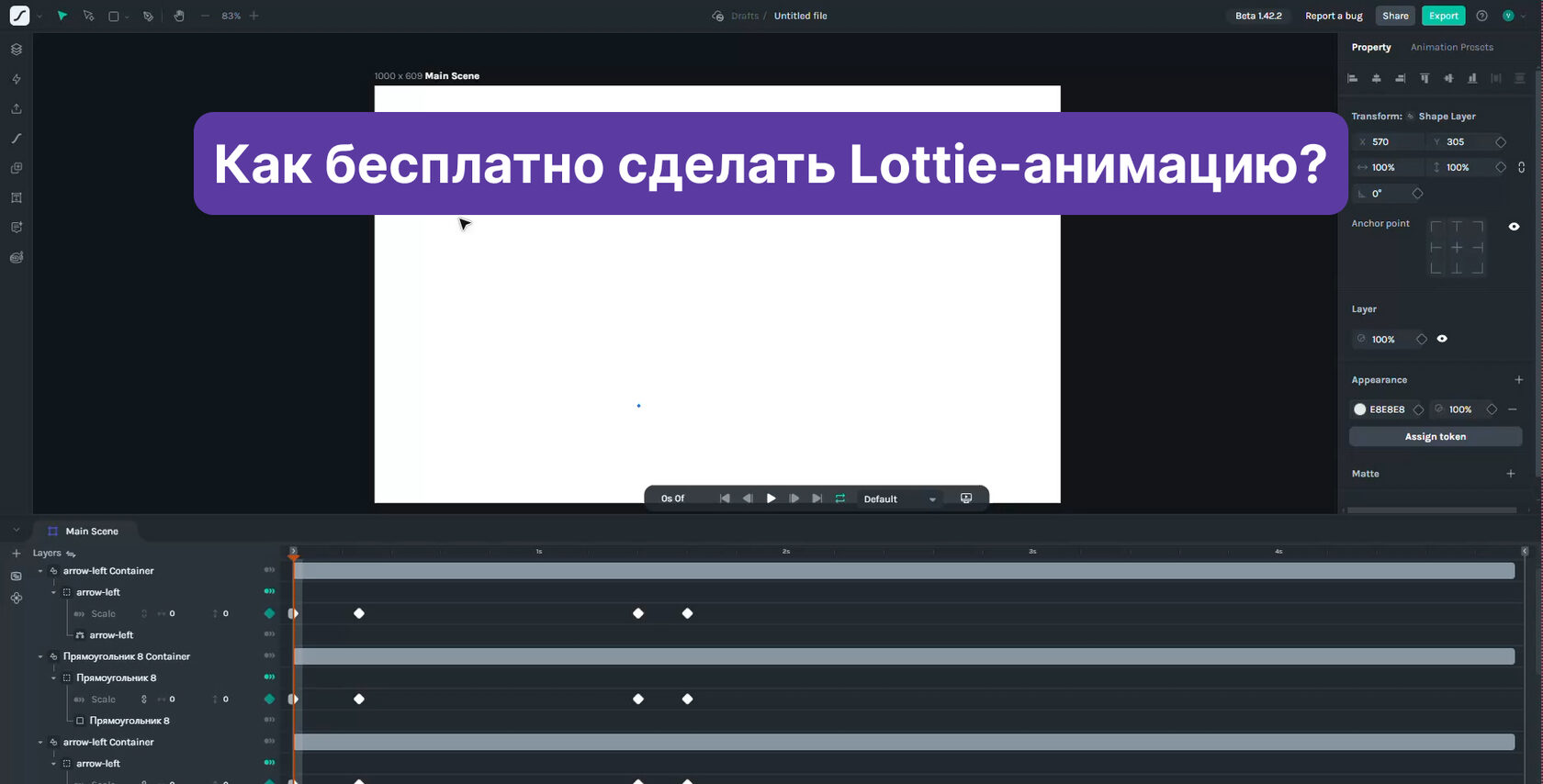
Шаг 1. Создайте анимацию на Lottiefiles
- Найти готовые анимации в библиотеке (самый простой вариант).
- Загрузить свой файл в формате SVG и создать уникальную анимацию. Это более сложный, но оригинальный вариант.
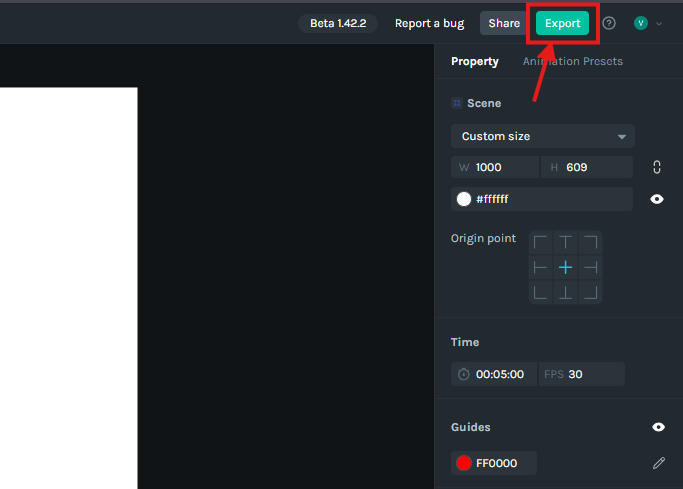
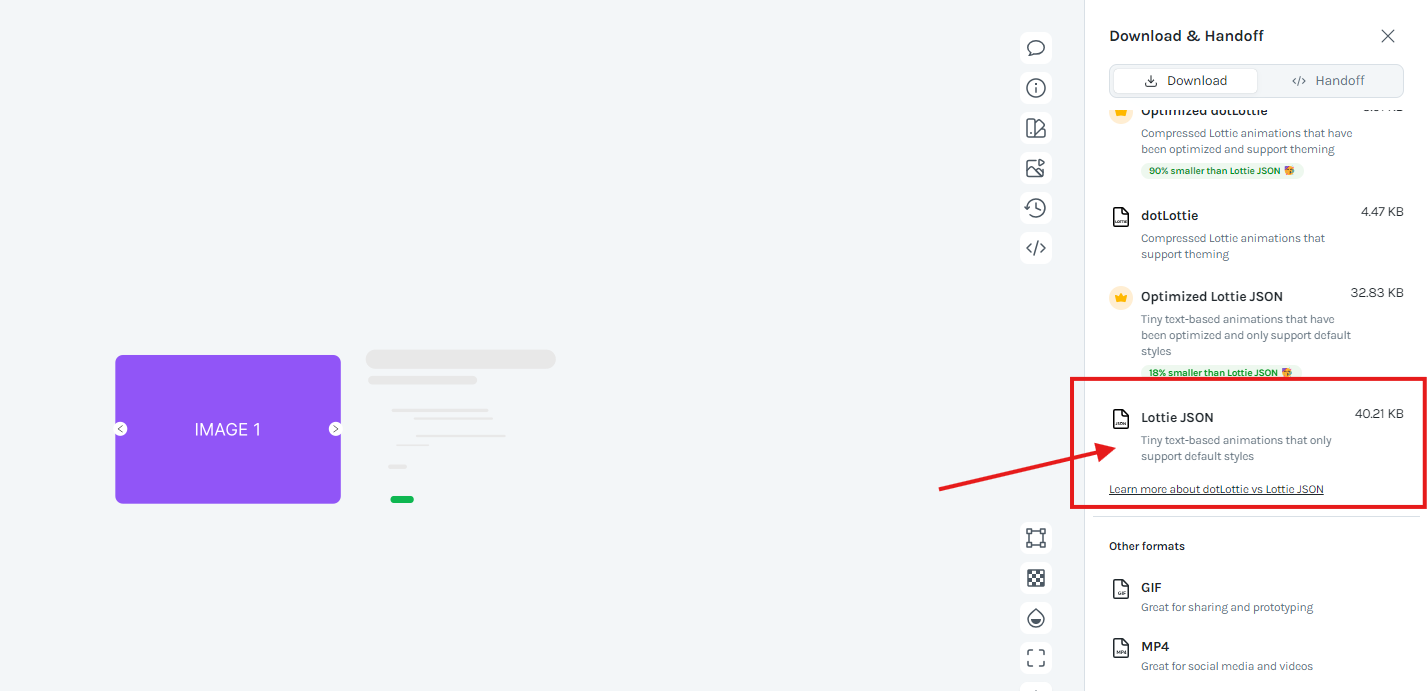
Когда анимация готова, скачайте файл в формате JSON:
- В режиме редактирования выберите экспорт проекта.
- Укажите рабочую папку для сохранения файла.
💡 Совет: Если вы используете готовую анимацию, выберите ту, что подходит вашему проекту, и слегка кастомизируйте её, чтобы она выглядела уникально.
- Когда анимация готова, скачайте файл в формате JSON.
Как это сделать?
- Первым делом в режиме редактирования делаем экспорт, далее выбираем рабочую папку, можно любую в целом никакой разницы нет.

- Затем выбираем наш файл JSON в который мы экспортируем

💡 Совет: Если вы используете готовую анимацию, выберите ту, что соответствует вашему проекту, и слегка кастомизируйте её, чтобы она выглядела уникально.
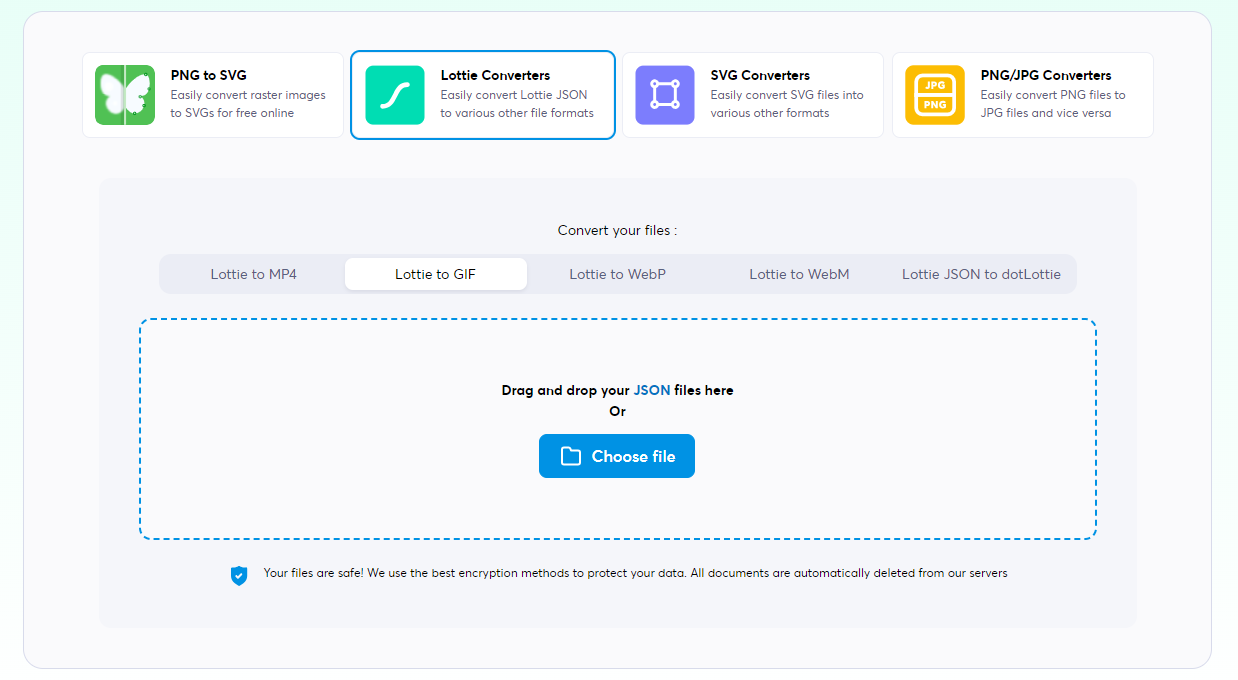
Шаг 2. Конвертируйте Lottie в GIF
Теперь у вас есть JSON-файл, но не все платформы поддерживают Lottie-анимации. Решение — конвертировать её в GIF.
Перейдите на Iconscout Lottie-to-GIF Converter.

- Загрузите свой JSON-файл.
- Настройте параметры анимации:
Качество (рекомендуется оставить на высоком). Размер (выберите стандартный или чуть меньше для оптимизации).
- Скачайте GIF-файл.
Шаг 3. Оптимизируйте вес GIF
GIF-файлы могут занимать много места, особенно если анимация сложная. Чтобы ускорить загрузку сайта, оптимизируйте файл:
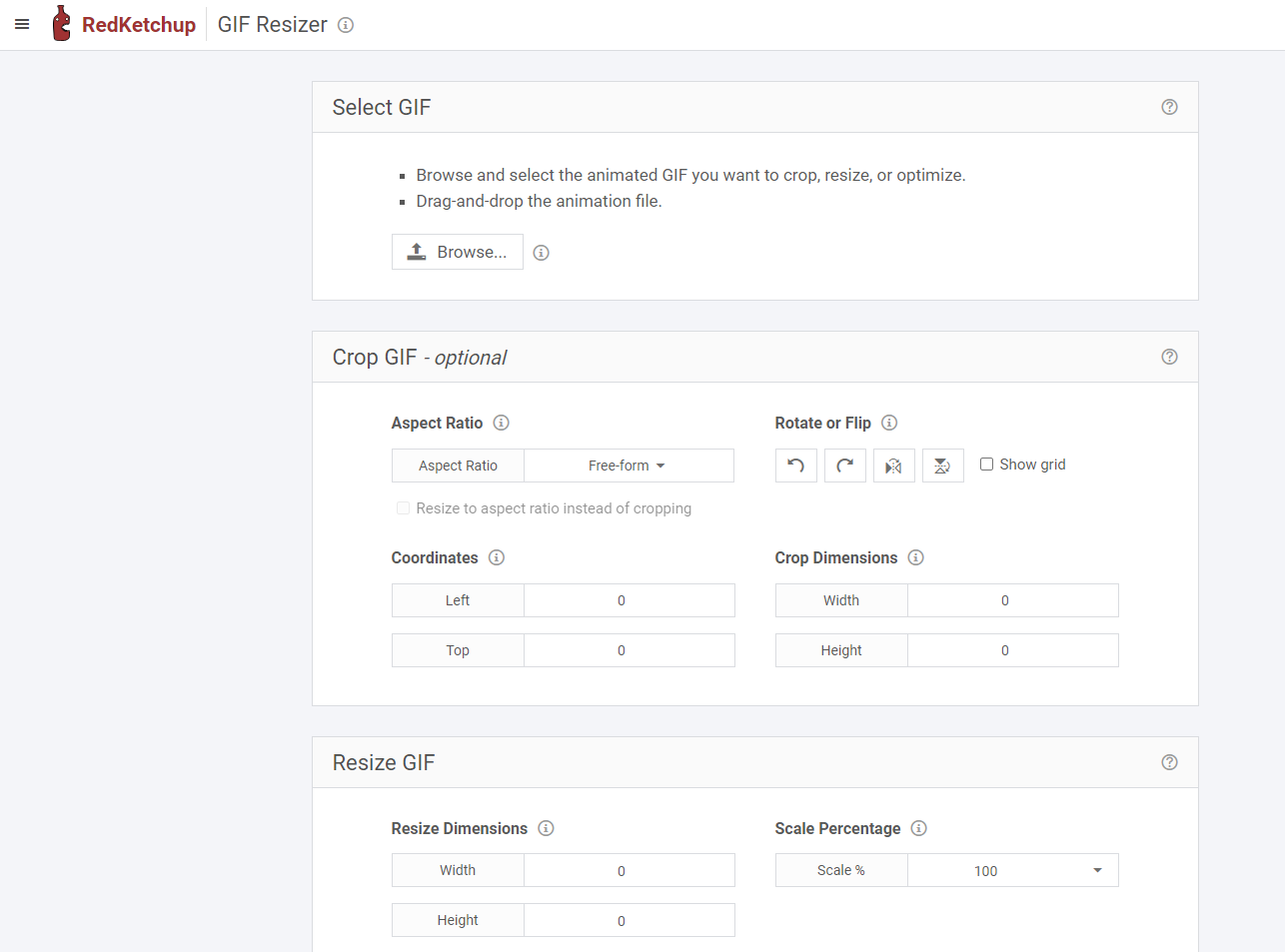
Откройте RedKetchup GIF Resizer.

- Загрузите свой GIF-файл.
- Уменьшите размеры GIF (например, с 1080px до 720px).
- Проверьте итоговый вес файла и скачайте его.
💡 Совет: Не стоит сильно снижать качество, чтобы анимация не выглядела размыто.
Итог
Вот и всё! Используя эти три инструмента, вы получите стильную и легковесную Lottie-анимацию абсолютно бесплатно:
- Создали анимацию на Lottiefiles.
- Конвертировали её в GIF на Iconscout.
- Оптимизировали файл с помощью RedKetchup.
Теперь у вас есть готовая анимация, которую можно использовать на сайте, в презентации или в соцсетях.